Overview
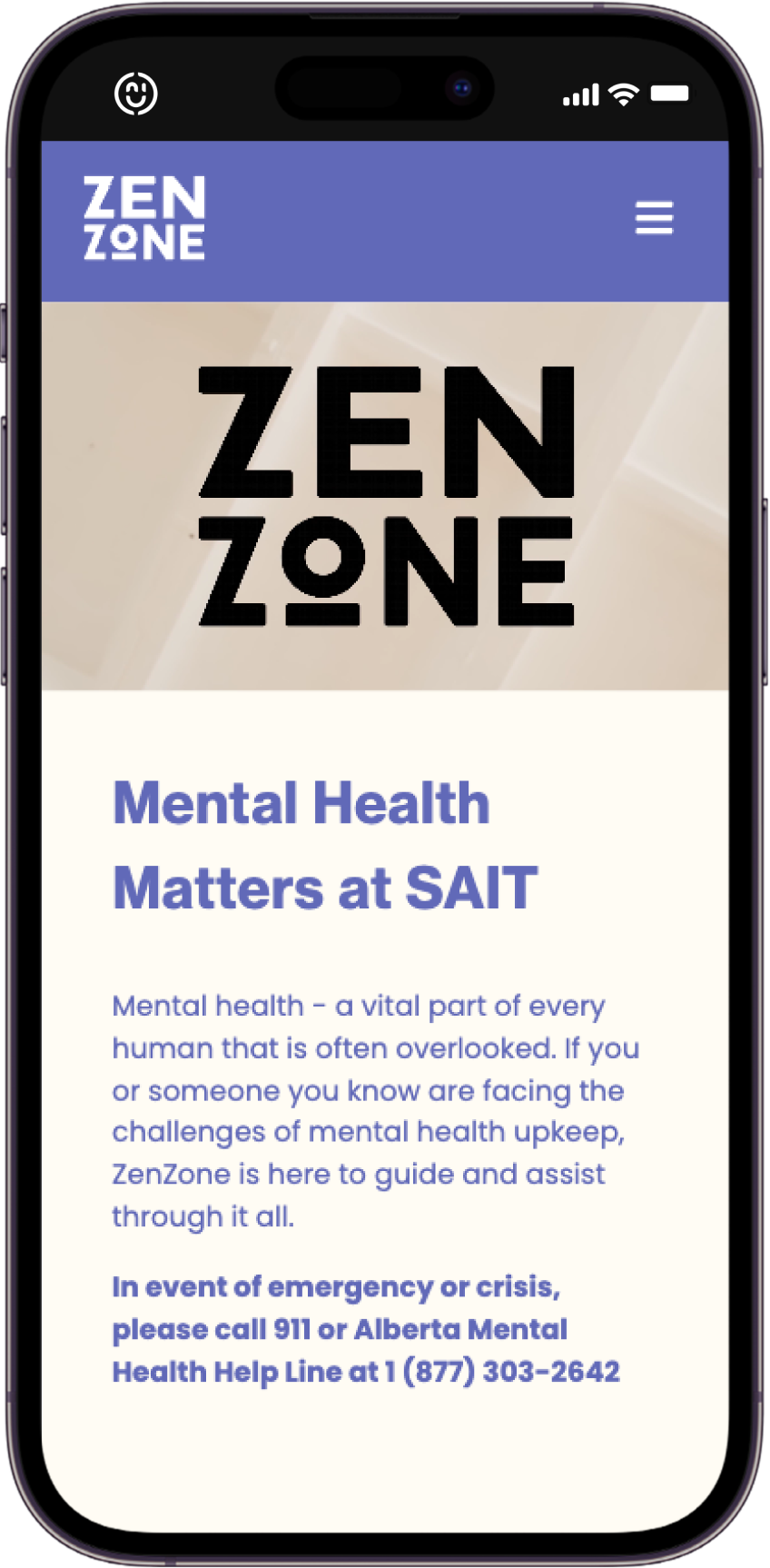
"Zen Zone" is a project designed to address the informational needs of SAIT (Southern Alberta Institute of Technology) students regarding mental health resources available to them. The initiative responds to the expressed desire of students to learn more about mental health and the offerings provided by SAIT for their well-being.
The Goal
The primary goal of Zen Zone is to centralize and make easily accessible a comprehensive set of mental health resources tailored specifically for SAIT students. The project aims to provide students with a platform where they can gather information about the available resources and take steps to improve their mental health.
The User

| Gender: | Any |
|---|---|
| Age: | 18 - 30 years old |
| Income: | Part-time employment or student allowances |
| Job: | Student |
| Education: | Current SAIT student, pursuing various educational |
| What they value: | Academic success, mental well-being, and accessibility to resources |
| Behaviours: | Actively seeks information and resources to support mental health, may be interested in community events and student life. |
The design
Inspiration
The inspiration for Zen Zone is derived from the recognition of the importance of mental health awareness and support within the student community. The project is motivated by the desire to create a user-friendly and informative space where SAIT students can explore and access the resources that contribute to their mental well-being.
Design Decision
The website is developed as a static page, initially focusing on the efficient gathering and presentation of mental health resources for SAIT students. The implementation of React and Next.js introduces scalability, allowing for the seamless incorporation of additional features in the future. Tailwind CSS is utilized for quick and easy styling, ensuring a visually appealing and responsive design that enhances the user experience.
Solutions
To address the problem statement, Zen Zone proposes a solution by centralizing and organizing mental health resources for SAIT students. The use of React and Next.js ensures a scalable platform, accommodating future expansions and enhancements. Tailwind CSS contributes to the efficient styling of the site, maintaining a balance between speed and visual appeal.

The Product

Zen Zone serves as a valuable resource hub for SAIT students seeking information on mental health. By consolidating resources and leveraging technologies such as React, Next.js, and Tailwind CSS, the project provides a scalable and aesthetically pleasing platform. The development approach not only addresses the immediate informational needs but also positions Zen Zone for potential growth and the incorporation of additional features in the future, ensuring ongoing support for the mental well-being of SAIT students.
Visit the project